You don’t desire a boring and lifeless web site to your customers. You need an interactive web site that goes past simply displaying data.
Partaking customers instantly is important in right now’s fast-paced on-line world, the place folks resolve inside seconds in the event that they wish to keep on a website. By sparking curiosity early, interactive websites scale back bounce charges and improve the possibilities of customers finishing actions like making a purchase order.
To construct an interactive web site, you have to have options like animations, buttons, and tailor-made content material. Doing so pulls your viewers into an expertise that retains their consideration and encourages them to discover extra.
On this weblog, we’ll cowl every part you have to know to make your web site’s consumer expertise extra partaking and fulfilling.
Understanding Interactive Internet Design
Earlier than deciding what sort of web site it’s best to have, it’s vital to know what your viewers prefers and the way they work together on-line. Tailoring content material to customers’ pursuits will increase the possibilities they’ll keep on the location, discover extra, and interact with the content material.
This degree of customization is on the coronary heart of an interactive web site, which might regulate its options and structure based mostly on consumer preferences.
Static Web sites Vs. Interactive Web site
A static web site shows the identical data to each customer, with mounted content material that doesn’t change until manually up to date. It’s typically easier and is right for informational websites that don’t want frequent updates, like portfolios or brochure websites.
In distinction, a dynamic web site adapts content material based mostly on consumer interactions or information from a database. It exhibits customized data, like product suggestions in a web-based retailer.
By combining dynamic options with viewers insights, interactive web site design makes consumer experiences partaking, related, and memorable, which is important for constructing long-term buyer loyalty.
Core Ideas of Interactive Internet Design
We already know the significance of getting an interactive web site, however how will we make one? Let’s check out the completely different components that make a web site interactive.
Cellular Friendliness
Do you know that nearly 96% of world web customers entry web sites on cellular units? One of many major elements of an interactive web site is cellular friendliness. Your website ought to mechanically adapt to completely different display sizes and orientations to offer a seamless expertise throughout all units.
Web sites that prioritize cellular compatibility are additionally favored in search engine rankings, which boosts visibility and natural visitors.
Accessibility and Inclusivity
Accessibility is about designing for all, together with customers with disabilities. To foster inclusivity and make your web site accessible to a wider viewers, your content material ought to be perceivable, operable, and comprehensible for all customers.
Contemplate the next methods under to make your web site extra accessible and inclusive:
- Use Clear and Structured Content material: Manage content material with headers, subheaders, and bullet factors. This construction permits customers with display readers to navigate content material extra simply. Embrace clear, descriptive hyperlinks slightly than generic “click on right here” textual content, as this improves accessibility for customers counting on audio help.
- Present Different Textual content for Photos: Alt textual content describes photographs for customers with visible impairments who use display readers. Guarantee every picture has concise, significant alt textual content that explains the picture’s objective with out overly complicated language.
- Keyboard Navigation: Design your website in order that customers can navigate it totally with a keyboard. This consists of utilizing logical tab order and visual focus indicators to point out the place a consumer is on the web page. Keyboard accessibility is important for customers who could not be capable to use a mouse.
- Colour Distinction and Textual content Resizing: Use a excessive distinction ratio for textual content and background colours to enhance readability, particularly for customers with low imaginative and prescient. Permit customers to resize textual content with out shedding performance or readability. Instruments like WebAIM’s distinction checker may also help guarantee ample distinction.
- Present Closed Captions and Transcripts for Media: Movies and audio content material ought to embody closed captions or transcripts to make them accessible for customers who’re deaf or laborious of listening to. Captions additionally profit customers who could also be in sound-sensitive environments.
Responsiveness
Responsiveness refers to how a web site adapts dynamically to completely different units, display sizes, and orientations. A responsive design is achieved through the use of fluid grids, versatile photographs, and media queries.
This adaptability enhances consumer expertise, as guests can work together with the web site on any machine with out compromising performance or aesthetics. Responsive websites additionally carry out higher in search rankings, as engines like google prioritize mobile-optimized websites.
Enhancing Engagement Via Interactive Components
Animations and Hover Results
Animations, like easy web page transitions or hover results that spotlight clickable gadgets, make navigation extra intuitive.
Hover results, alternatively, activate when a consumer hovers over a selected component (like a button or picture), typically altering colours, measurement, or displaying further data. These options present quick suggestions and information customers on what they’ll do subsequent.
An amazing instance of a web site utilizing these options is Marie Weber.

Its hover impact reveals product particulars as you scroll down on its web site. It helps customers view the product from completely different angles and assist them make faster choices with out additional clicks. General, each its animations and hover results create a extra fulfilling expertise which will increase time spent on the location and improves consumer retention.
Video Content material
Including movies is an efficient approach to make your web site extra partaking. Movies can clarify merchandise, inform model tales, or showcase providers in an impactful means. In actual fact, research present that including movies to a web site can improve time spent on the web page by 88%.
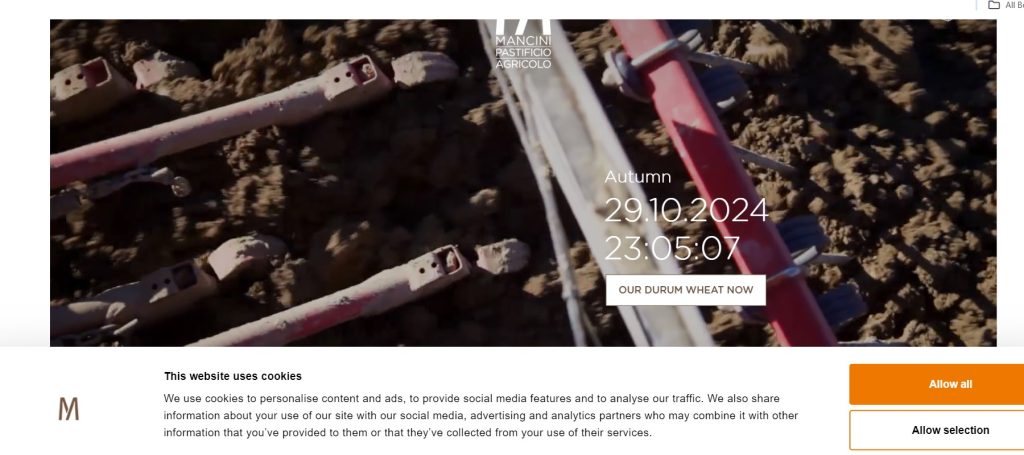
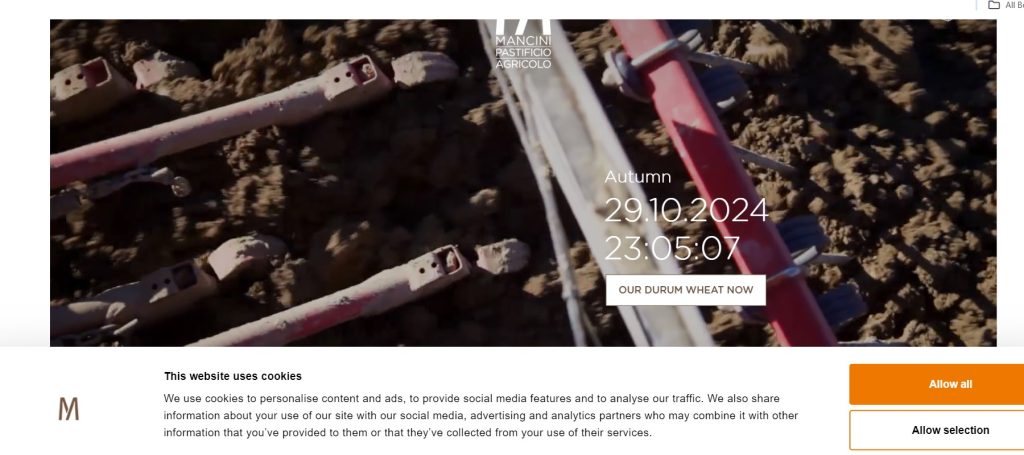
Video backgrounds or embedded movies may also present a contemporary really feel to the web site. The Pasta Mancini web site is a major instance of efficient video use in interactive web site design.


It incorporates high-quality movies to showcase the wheat-farming course of for his or her pasta, capturing the authenticity and craftsmanship behind the product. The movies are brief, visually interesting, and strategically positioned to attract guests into the model’s story with out overwhelming them.
Such storytelling by video fosters a way of belief and reference to the model, making it a memorable and interactive expertise.
Interactive Varieties
Interactive varieties are net varieties designed to boost engagement by incorporating dynamic options, resembling conditional logic, real-time suggestions, and multimedia components.
In contrast to static varieties, interactive varieties adapt based mostly on consumer enter, exhibiting solely related questions or fields, which makes filling them out faster and extra partaking. They will embody options like progress bars, conversational codecs, and multimedia (e.g., movies or icons) to information and maintain customers .
These varieties are extensively used for consumer registration surveys, suggestions, and lead era.
Prime Interactive Type Plugins on Web sites
- WPForms: This plugin is understood for its user-friendly drag-and-drop interface and highly effective choices, like conditional logic, file uploads, and a conversational kind mode that shows one query at a time. It permits intensive customization and is very efficient for WordPress customers.
- Formidable Varieties: A flexible kind builder that provides superior styling options to make varieties extra interactive. This plugin additionally features a progress bar and permits complicated logic, making it a sensible choice for detailed surveys or quizzes.
- Typeform: Widespread for its glossy, conversational model, Typeform makes varieties really feel like pure dialogue. It consists of choices for including movies and pictures immediately into questions to enhance completion charges for longer varieties.
- Gravity Varieties: This plugin helps conditional logic, file uploads, and integration with varied CRM instruments. It’s customizable and can be utilized for every part from contact varieties to complicated registration varieties. General, it is a versatile alternative for web sites that depend on varieties to seize leads.
Superior Interactive Options For Your Web site
Dynamic Sliders and Carousels
These are interactive components on a web site that permit customers to flick through a number of items of content material, resembling photographs, movies, or product choices, by clicking or swiping. They assist current content material in an enticing, space-efficient means, letting customers view a number of gadgets without having to scroll by lengthy pages.
Sliders and carousels typically have easy transitions, hover results, and autoplay choices, making them visually interesting and straightforward to navigate. They’re additionally nice for guiding customers by a curated expertise, which might enhance consumer satisfaction and assist enhance conversions by main guests to particular sections of the location.
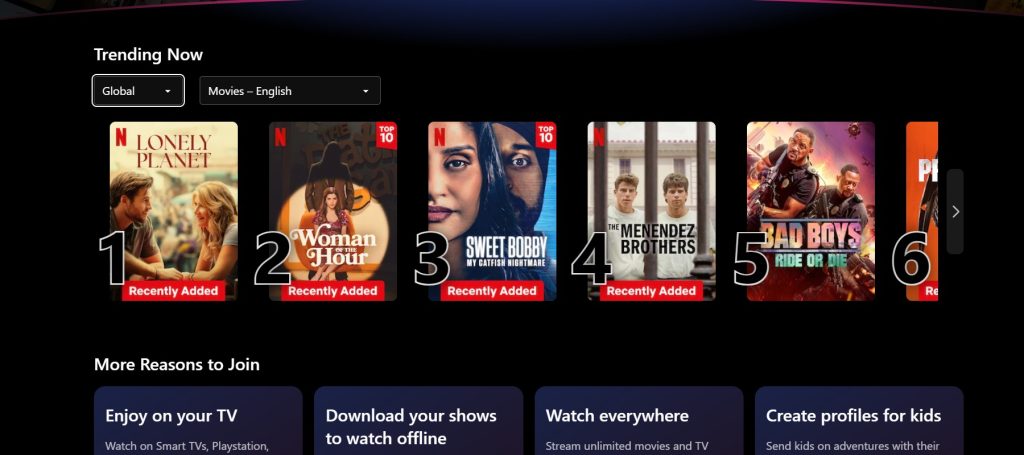
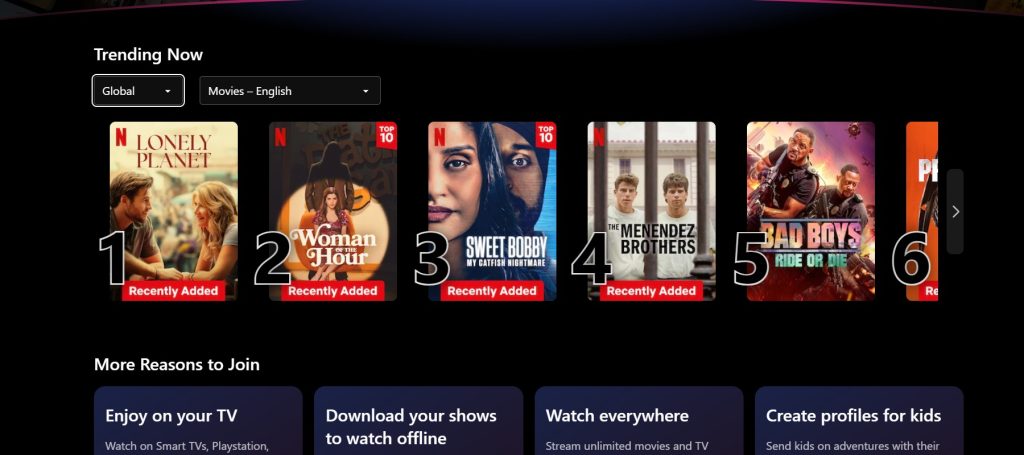
The web site of Netflix is a major instance of dynamic sliders and carousels in motion.


On Netflix’s homepage, the carousel permits customers to flick through film and present classes seamlessly. Every slider consists of photographs, titles, and generally temporary previews on hover. This fashion, it’s simpler for customers to discover a variety of content material with out leaving the principle web page.
The Netflix-style carousel has develop into a preferred interactive web site instance for different media platforms, exhibiting how efficient sliders might be in retaining customers engaged and exploring extra content material.
Clickable Maps
Clickable Maps are interactive components on web sites that permit customers to click on on particular areas of a map to entry extra detailed data. It makes web sites extra partaking by enabling customers to simply navigate geographical data, whether or not finding close by shops, visualizing service areas, or exploring completely different areas related to the content material.
These maps are particularly helpful for international companies and organizations to point out areas and supply related content material based mostly on areas.
So as to add clickable maps to your web site, you need to use these strategies:
- Google Maps Embed API: Use Google Maps’ embed function by producing an embed code with a custom-made view, then paste it into your web site’s HTML. This fashion, customers can work together with the map with out leaving your web page.
- Plugins: For platforms like WordPress, plugins like MapSVG or WP Maps can simplify including and customizing clickable maps with out intensive coding.
- JavaScript Libraries: Libraries like Mapbox provide intensive customization choices for builders, permitting interactive, clickable map setups tailor-made to your wants.
Gamification
Gamification means including game-like options resembling factors, ranges, challenges, and rewards to web sites. Utilizing these components in interactive web site design makes shopping extra partaking. It additionally encourages guests to work together extra along with your content material and are available again typically.
As an example, providing rewards for ending a profile, leaving a assessment, or becoming a member of in challenges may also help guests really feel appreciated, strengthening their reference to the model.
Gamification additionally promotes social sharing since customers could wish to exhibit their achievements on social media.
Examples of gamification on web sites embody:
- Factors and Rewards: Customers earn factors for actions, which might be traded for reductions or particular content material.
- Leaderboards: These show consumer rankings that may ignite pleasant competitors.
- Badges and Achievements: Customers get badges for hitting sure milestones, like posting evaluations or reaching new ranges.
- Random Rewards: Instruments like a prize wheel give customers the prospect to win perks or reductions, which inspires frequent visits.
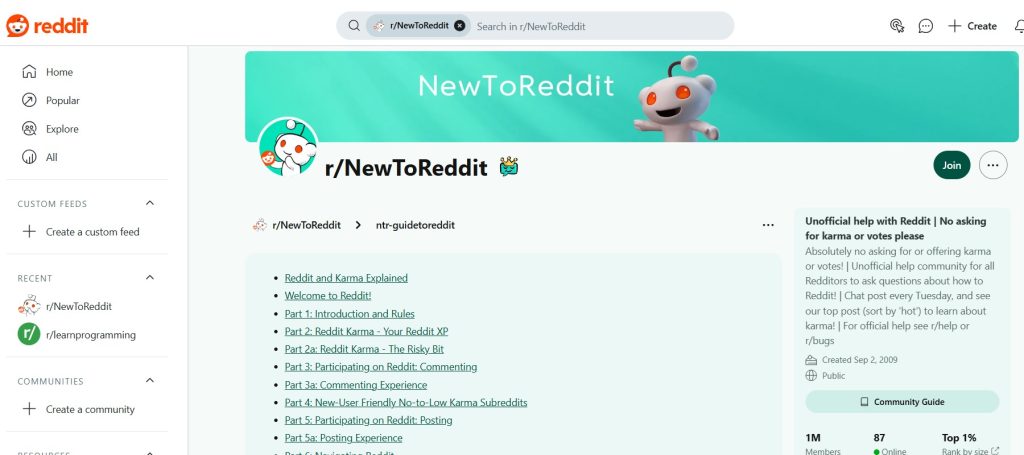
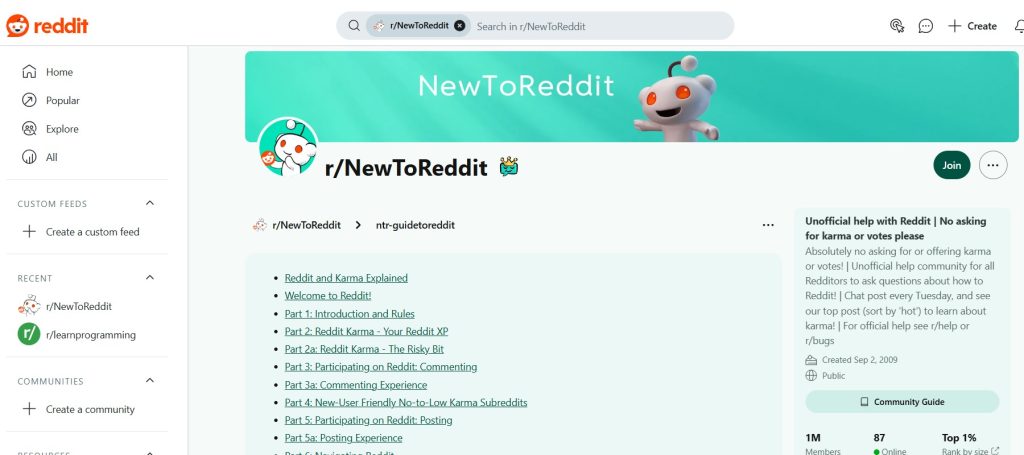
instance of gamification is Reddit’s karma factors.


Every Reddit profile has a “karma” rating that displays how effectively a consumer’s feedback and posts are obtained by the neighborhood. When different customers upvote your posts or feedback, your karma will increase; after they downvote, it decreases.
Whereas karma doesn’t present any actual rewards, it does sign to others that you simply’re a revered contributor on Reddit, which could be a level of pleasure and credibility throughout the neighborhood.
Reside Chat and Chatbots
Reside chat lets customers join immediately with a assist agent, which is beneficial for dealing with detailed questions or giving customized assist.
Chatbots, alternatively, use AI to reply frequent questions across the clock, like FAQs, product information, or order monitoring. It could possibly handle a lot of inquiries without delay, so customers by no means have to attend.
Including dwell chat and chatbots makes web sites extra interactive by offering on the spot help to your customers.
Find out how to Add Reside Chat and Chatbots
You may add dwell chat or chatbots to your web site by plugins or software program integrations like Tidio, Zendesk, or Intercom, which provide easy-to-use choices to embed chat instruments.
Many platforms allow you to customise the chatbox to match your website’s look and resolve which pages to show it on. These integrations make it easy for companies to supply fast, interactive assist and enhance web site engagement.
Efficient navigation helps customers shortly discover what they want. It retains them engaged, reduces frustration on their finish, and encourages them to discover extra of the location. Good navigation additionally advantages search engine marketing, because it helps engines like google perceive the content material higher.
Suggestions for Higher Person Navigation
- Preserve It Easy: Use solely important major menu gadgets to keep away from overwhelming customers.
- Clear Labels: Make menu labels simple to grasp so customers immediately know the place they’ll go.
- Responsive Design: Make sure the navigation works on all units, with mobile-friendly choices like hamburger menus.
- Add Search Bar: A search bar helps customers shortly find particular content material, which is particularly helpful on giant websites.
- Use Breadcrumbs: Present customers their path on the location to allow them to backtrack simply.
- Visible Cues and Suggestions: Use visible highlights or animations on lively pages to make navigation smoother and extra interactive.
Visible Enhancements
Efficient visuals, resembling high-quality photographs, movies, and animations, immediately seize customers’ consideration and maintain them engaged. Moreover including aesthetic worth, these components additionally assist customers course of data sooner and may evoke optimistic feelings.
Greatest Methods to Improve Web site Visuals
- Select a Constant Colour Palette: Colours set the temper to your website and reinforce model id. As an example, the blue shade can talk calmness, whereas vibrant colours like pink can add vitality.
- Use Excessive-High quality Photos and Movies: Related visuals assist break up textual content and make complicated data simpler to grasp. You’ll want to compress them to keep up fast load occasions.
- Implement Interactive Components: Micro-interactions, animations, or hover results make web site components interactive.
- Keep White House and Visible Hierarchy: White area retains layouts clear, whereas hierarchy guides customers naturally by the content material. This helps them concentrate on an important components of your web site.
Leverage on Person-Generated Content material
To additional enhance customer engagement, you might wish to think about user-generated content material (UGC) in your web site. UGC consists of content material created and shared by customers, like evaluations, feedback, pictures, movies, testimonials, weblog posts, and social media mentions.
Any such content material makes a website extra partaking as a result of it encourages guests to share their experiences and join with the model. It additionally builds belief, as folks are likely to belief different customers’ opinions and experiences.
Listed below are some methods so as to add UGC to extend interactivity:
- Buyer Critiques and Rankings: Let customers go away evaluations and rankings on product pages. That is particularly useful for on-line shops, because it provides consumers data to assist them make choices.
- Picture and Video Sharing: Encourage customers to submit pictures or movies of themselves utilizing your product. Show these on a gallery web page or in social media feeds in your website.
- Remark Sections: Add remark sections to weblog posts or product pages so customers can share ideas and ask questions.
- Q&A Sections: Let customers ask and reply questions on services or products, which might be useful for brand new guests.
- Contests and Challenges: Run contests the place customers submit pictures, movies, or tales to win prizes. It is a enjoyable approach to get customers concerned.
- Person Tales or Success Tales: Invite customers to share their private experiences or success tales along with your merchandise, and have these in your website.
Integrating Social Media
Making your content material simple to share could make your web site extra interactive. This may encourage your net guests to interact along with your content material and unfold it throughout social media.
To do that, add social sharing buttons to key areas like weblog posts and product pages. You should use social media plugins to make this course of seamless.
You may also show dwell feeds out of your social media profiles immediately in your website. Permitting customers to log in or create an account in your website utilizing their social media profiles additionally makes engagement simpler.
Lastly, make certain your social sharing choices work easily on cellular units, as a big portion of social media sharing occurs on cellular.
Innovation in Interactive Internet Design
Embracing innovation can remodel your static website into an interactive platform that pulls and retains customers’ curiosity extra successfully than ever earlier than.
Listed below are some excellent examples of interactive web sites in 2024 that exhibit top-notch engagement and revolutionary design:
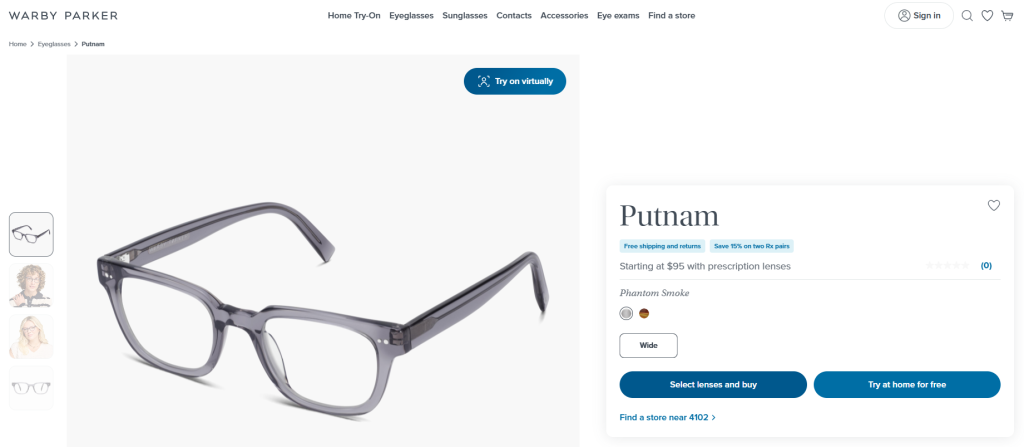
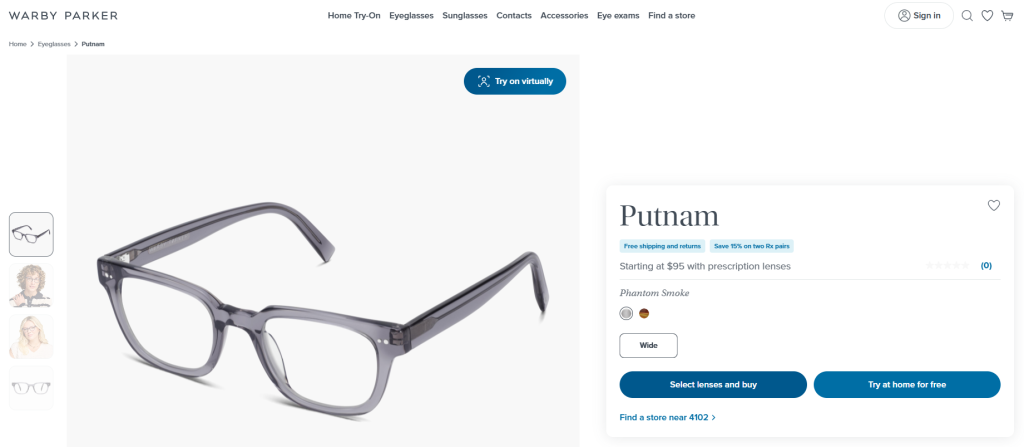
Warby Parker Strive-On


Warby Parker’s digital try-on function lets customers see how completely different glasses look on their faces, making a extremely partaking buying expertise with webcam integration.
New York Instances “The Day by day 360°” Movies


These immersive 360-degree movies carry information tales to life by permitting customers to discover scenes interactively. It makes customers really feel a part of the narrative.
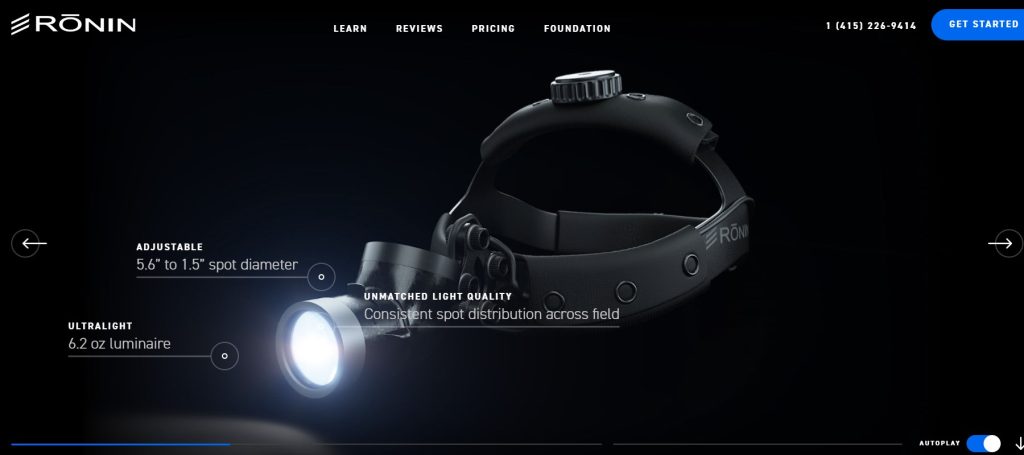
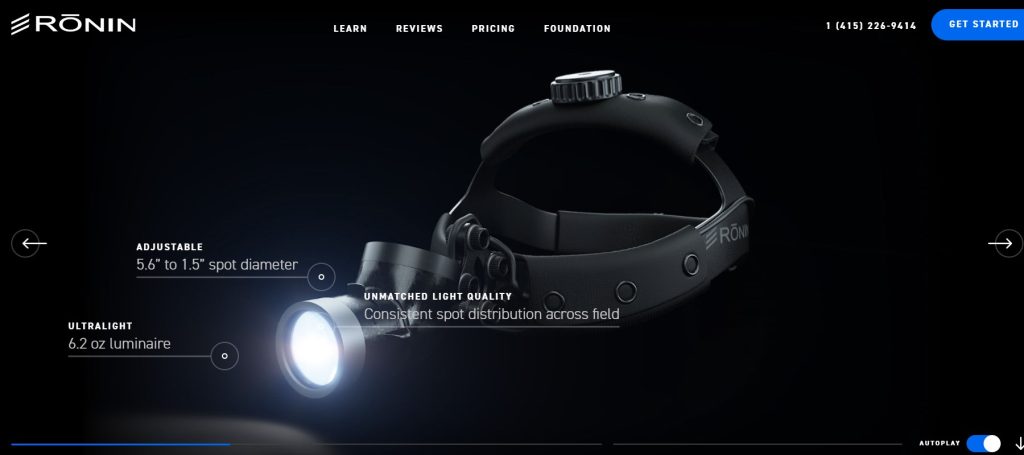
Ronin Surgical


Ronin’s website makes use of a dark-themed design to highlight their surgical merchandise, with animations that carry visible depth and a contemporary aesthetic to their customers.
Delve Architects


This web site has vibrant and clickable blocks as an alternative of a standard menu, which makes it visually inviting and practical. It offers a playful but informative expertise as customers navigate by undertaking galleries.
Measuring the Effectiveness of Your Interactive Internet Design
It’s not sufficient to simply construct an enticing web site. You additionally have to test if it’s working or not.
To measure how efficient your interactive net design is, begin by setting particular targets and metrics that outline what actions you need guests to take. For instance:
- Conversion Price: Observe the proportion of tourists who full a desired motion, like shopping for one thing or signing up for a e-newsletter.
- Common Session Period: See how lengthy guests keep in your website, which might point out their degree of curiosity.
- Job Success Price and Completion Time: In case your website consists of varieties or reserving choices, measure how many individuals full these duties and the way lengthy it takes, to see in case your website is user-friendly.
- Person Satisfaction Scores: Metrics like Internet Promoter Rating (NPS) or Buyer Satisfaction Rating (CSAT) can reveal how customers really feel about their expertise in your website.
Subsequent, use analytics instruments like Google Analytics to observe how customers work together with completely different components of your website. This information helps you see which components are attracting consideration and which could want enchancment.
Lastly, make small updates over time based mostly on what you study. As an example, if a button isn’t getting clicks, attempt altering its shade or place. These steady enhancements may also help you meet consumer wants and obtain your targets extra successfully.
FAQs about Interactive Web site Design
Sure, interactive design can enhance search engine marketing by rising time on website and decreasing bounce charges, each of which sign engines like google that your website offers worth to customers.
Widespread instruments embody HTML, CSS, JavaScript, and libraries like jQuery. Moreover, platforms like WordPress, Webflow, and varied plugins (e.g., Elementor) present instruments for simply including interactive options.
Person suggestions is important for understanding how guests expertise the location, figuring out any usability points, and guiding future enhancements to interactive options.
Animations entice consideration, information customers by the location, and supply suggestions for actions, like clicking a button. They make the location extra visually interesting and assist customers perceive the consequences of their actions.
Potential downsides embody slower load occasions and elevated complexity, which might overwhelm customers if not carried out thoughtfully. Balancing interactive components with simplicity is vital.
Many web site builders and plugins, resembling WordPress or Elementor, provide drag-and-drop instruments so as to add interactive components like varieties, sliders, and animations with out coding.
Overview consumer suggestions and analytics often to grasp how guests work together along with your website. Use this information to make small updates to enhance usability and sustain with present design traits.
Wrapping Issues Up
Interactive components may also help enhance web site engagement by making the consumer expertise extra fulfilling and attention-grabbing.
Nonetheless, merely including options isn’t sufficient. It’s vital to be strategic on this strategy and select interactive components that align with your small business targets whereas assembly consumer wants. By doing so, you may make interactivity a strong a part of your total net design.
Lastly, retaining an interactive website efficient means being adaptable. As consumer expectations change, often test analytics and collect suggestions to make small updates that maintain your website contemporary.

