Widget Settings:
Topbar Icons
Entry your weblog Structure > and click on on the Edit Icon > within the Topbar Icons gadget.
Supported Icons: blogger, apple, amazon, microsoft, fb, facebook-f, twitter, rss, youtube, skype, stumbleupon, tumblr, vk, stack-overflow, github, linkedin, dribbble, soundcloud, behance, digg, instagram, pinterest, pinterest-p, twitch, steam, scrumptious, codepen, flipboard, reddit, whatsapp, telegram, messenger, snapchat, e-mail, discord, quora, share, external-link
Widget Settings:
Entry your weblog Structure > and click on on the Edit Icon > within the Header Menu gadget.
Regular Hyperlink and DropDown Choices:
Homepage Hyperlink Instance: Add the textual content and within the website url area add {homepage}
Regular Hyperlink Instance: Options
SubLink Degree 1 Instance: _Level 1 “Earlier than the Title add 1 underscore“
SubLink Degree 2 Instance: __Level 2 “Earlier than the Title add 2 underscore“
Fundamental Menu Settings:

Dwelling Hyperlink Settings:

Mega Menu Choices:
Shortcode: {getPosts} $label={Your Label}
Shortcode Label: label or latest
What are Label?

Shortcode Instance: {getPosts} $label={Laptops}
Mega Menu Settings:
Header ADS
Entry your weblog Structure > and click on on the Add a Gadget > HTML/JavaScript, Picture or AdSense > within the part Header ADS.
HTML/JavaScript Instance:

Featured Posts
Entry your weblog Structure > and click on on the Add a Gadget > HTML/JavaScript or Widespread Posts > within the Featured Posts part.
Shortcode: {getPosts} $label={Your Label} $model={Gadget Fashion}
Shortcode Label: label or latest
Fashion Choice: 1,2,3
Shortcode Instance: {getPosts} $label={latest} $model={1}
By HTML/Javascript:
By Widespread Posts:

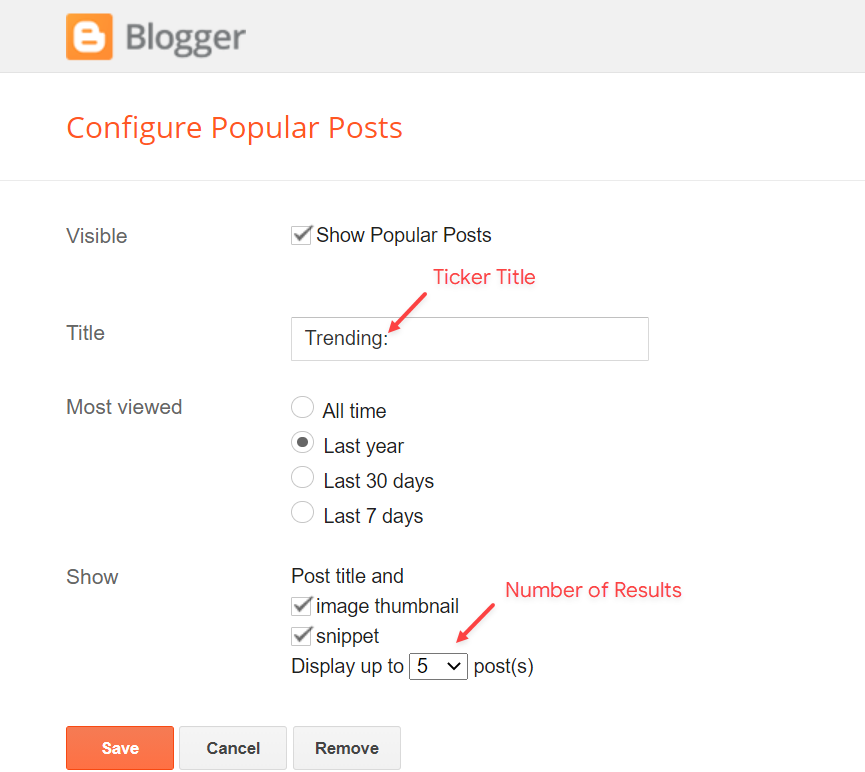
Ticker Information
Entry your weblog Structure > and click on on the Add a Gadget > HTML/JavaScript or Widespread Posts > within the Ticker Information part.
Shortcode: {getPosts} $outcomes={Variety of Outcomes} $label={Your Label}
Shortcode Outcomes: You will need to add the specified variety of outcomes.
Shortcode Label: label or latest
Shortcode Instance: {getPosts} $outcomes={5} $label={Laptops}
By HTML/Javascript:
By Widespread Posts:

Content material Part 1 / Content material Part 2
Entry your weblog Structure > and click on on the Add a Gadget > HTML/JavaScript > within the sections Content material Part 1 or Content material Part 2.
Shortcode: {getPosts} $outcomes={Variety of Outcomes} $label={Your Label} $kind={Customized Sort} $model={Gadget Fashion}
Shortcode Outcomes: You will need to add the specified variety of outcomes.
Shortcode Label: label or latest
Shortcode Varieties: block, grid, col-left, col-right, video
Shortcode Instance: {getPosts} $outcomes={5} $label={Laptops} $kind={block1}
Fashion Attribute: The attribute $model={} ought to solely be added to grid and video varieties.
Grid – Fashion Choices: 1, 2
Video – Fashion Choices: 1, 2
By HTML/Javascript:
Fundamental Posts
Entry your weblog Structure > and click on on the Edit Icon > within the Fundamental Posts/Weblog Posts gadget.
Widget Settings:

Feedback Settings:
The remark settings are intuitive like by no means seen earlier than. The brand new shortcodes needs to be added in > Structure > Weblog Posts > Feedback Discipline.
Blogger Shortcode: $kind={blogger}
Disqus Shortcode: $kind={disqus} $shortname={templateify-comments}
Customized Disqus Shortcode: $kind={disqus} $shortname={Your Shortname}
Fb Shortcode: $kind={fb}
Fb Customized Language: $kind={fb} $lang={Language Code}
Fb Language Codes: en_US, es_ES, ar_AR, id_ID, th_TH, vi_VN, pt_BR, fr_FR, ru_RU, de_DE, it_IT
For fb feedback to work accurately, it’s essential to configure the fb SDK.
Desk of Contents
This operate is obtainable for posts and pages and will be added simply by way of shortcode.
Shortcode: {tocify} $title={Desk of Contents}
NOTE: After including a Shortcode apply the Daring model.
Instance:

In-Article ADS on “Put up Web page”
Entry your weblog Structure > and click on on the Add a Gadget > HTML/JavaScript, Picture or AdSense > within the sections Put up ADS 1 ( earlier than content material ) and Put up ADS 2 ( after content material ).
HTML/JavaScript Instance:

Transfer Put up ADS 1 and Put up ADS 2 to contained in the put up content material:
Sortcode ADS 1: $adverts={1}
Sortcode ADS 2: $adverts={2}
NOTE: After including a Shortcode apply the Daring model. Instance: $adverts={2}
Instance:

Writer Field
The widget receives the blogger profile informations routinely, So long as your profile is marked as public. The icons are displayed if there are hyperlinks within the introduction.
Supported Icons: blogger, apple, amazon, microsoft, fb, facebook-f, twitter, rss, youtube, skype, stumbleupon, tumblr, vk, stack-overflow, github, linkedin, dribbble, soundcloud, behance, digg, instagram, pinterest, pinterest-p, twitch, steam, scrumptious, codepen, flipboard, reddit, whatsapp, telegram, messenger, snapchat, e-mail, discord, quora, share, external-link
Blogger Settings: Go to https://www.blogger.com/edit-profile.g
Discover for Further Info > Introduction > and add your description with HTML hyperlinks.
HTML Hyperlink: Your Hyperlink Right here”>Icon Identify
HTML Hyperlink Instance: fb

Superior Associated Posts
Entry your weblog Structure > and click on on the Edit Icon > within the Associated Posts gadget.
Shortcode: $outcomes={Variety of Outcomes}
Shortcode Instance: $outcomes={3}
Widget Settings:

Put up ADS 3
Entry your weblog Structure > and click on on the Add a Gadget > HTML/JavaScript, Picture or AdSense > within the part Put up ADS 3.
HTML/JavaScript Instance:

Social Buttons on Sidebar
Entry your weblog Structure > and click on on the Add a Gadget > Hyperlink Checklist > within the Sidebar part.
Supported Icons: blogger, apple, amazon, microsoft, fb, facebook-f, twitter, rss, youtube, skype, stumbleupon, tumblr, vk, stack-overflow, github, linkedin, dribbble, soundcloud, behance, digg, instagram, pinterest, pinterest-p, twitch, steam, scrumptious, codepen, flipboard, reddit, whatsapp, telegram, messenger, snapchat, e-mail, discord, quora, share, external-link
Widget Settings:

Put up Widgets on Sidebar
Entry your weblog Structure > and click on on the Add a Gadget > HTML/JavaScript > within the Sidebar part.
Shortcode: {getPosts} $outcomes={Variety of Outcomes} $label={Your Label} $kind={Customized Sort} $model={Gadget Fashion}
Shortcode Outcomes: You will need to add the specified variety of outcomes.
Shortcode Label: label or latest
Shortcode Varieties: posts, feedback
Shortcode Instance: {getPosts} $outcomes={4} $label={Laptops} $kind={put up} $model={1}
NOTE: The $label={} attribute isn’t required for the feedback kind.
Widget Settings:
Footer ADS
Entry your weblog Structure > and click on on the Add a Gadget > HTML/JavaScript, Picture or AdSense > within the part Footer ADS.
HTML/JavaScript Instance:

About Part
Entry your weblog Structure > and click on on the Edit Icon > within the About Part devices.
1.1 – About Us

1.2 – Comply with Us
Supported Icons: blogger, apple, amazon, microsoft, fb, facebook-f, twitter, rss, youtube, skype, stumbleupon, tumblr, vk, stack-overflow, github, linkedin, dribbble, soundcloud, behance, digg, instagram, pinterest, pinterest-p, twitch, steam, scrumptious, codepen, flipboard, reddit, whatsapp, telegram, messenger, snapchat, e-mail, discord, quora, share, external-link
Widget Settings:
Footer Copyright (Premium)
Entry your weblog Structure > and click on on the Edit Icon > within the Footer Copyright gadget.
For regular credit add ‘regular’ into the house for customized credit add your creadit as proven beneath.
Widget Settings:

Entry your weblog Structure > and click on on the Edit Icon > within the Footer Menu gadget.
Widget Settings:

Cookie Consent
Entry your weblog Structure > and click on on the Edit Icon > within the Cookie Consent gadget.
Shortcode: $okay={Button Textual content} $days={Expires Days}
Shortcode Instance: $okay={Settle for !} $days={7}
Widget Settings:

Theme Choices
1.1 – Fb SDK
The Fb Feedback solely work in case you have the Fb SDK put in in your theme. See beneath for the steps to amass and set up the Fb SDK.
Get SDK:
Step 01: Go to https://builders.fb.com/docs/plugins/page-plugin/ and click on on Get Code button and duplicate the SDK Script.
Copying SDK:

SDK en_US:
https://join.fb.web/en_US/sdk.js#xfbml=1&model=v9.0
Putting in SDK:
Entry your weblog Structure > and click on on the Edit Icon > within the Theme Choices > Fb SDK gadget.
Widget Settings:

1.2 – Default Thumbnail
Entry your weblog Structure > and click on on the Edit Icon > within the Theme Choices > Defualt Thumbnail gadget.
Widget Settings:

1.3 – JSON Variables
Entry your weblog Structure > and click on on the Edit Icon > within the Theme Choices > JSON Variables gadget.
{
viewAllText: "View all",
dateFormat: "{m} {d}, {y}",
months: {
jan: "January",
feb: "February",
mar: "March",
apr: "April",
could: "Could",
jun: "June",
jul: "July",
aug: "August",
sep: "September",
oct: "October",
nov: "November",
dec: "December"
}
}
viewAllText: default is View all
dateFormat: default is {m} {d}, {y}
months: default is January, February, March, April, Could, June, July, August, September, October, November, December
Widget Settings:


![How To Setup iNews Blogger Template [Templateify] How To Setup iNews Blogger Template [Templateify]](https://i0.wp.com/blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhxRN7_C5g79xvRv88qJeDOFbxK9HZnC3NFipoA6_Vxj_KyA8XU4jl2RwK_T7giwaWBv6CWexjBWI8xjx2gGbHxQqDHW2SQvxh5YiAA7hZ_o4tReK9Syvz3jnTg7yMhoddClui5Xo555K9wS6Y2RyZoMnv-jCsAyBk3a1EGI4_9asBnkDff9U6YnOyfk6hd/w1200-h630-p-k-no-nu/iNews%20Blogger%20Template.jpg?w=696&resize=696,0&ssl=1)




